Créer un site attractif avec une interface parlante et compréhensive demande beaucoup de compétences et beaucoup des ressources; des fichiers CSS, des images, vidéos et la liste continue et cela est spécialement vrai pour les sites qui présentent leurs contenus sous forme des images comme les sites tutorielles, les agences de voyage et les boutiques en ligne... .
Mais l'utilisation de ces ressources augmente le taille du site et son temps de chargement ce qui est un point fatal pour son référencement et donc pour son trafic.
Dans le but de optimiser la vitesse de chargement de mon deuxième blog www.leparadissecret.com qui est dédié au développement personnel et bien-être de l'humain, j'ai fait appel à le site gtmetrix.com qui est un site gratuit pour tester les différents aspects de performance d'un site quelconque.
Dans la section de 'Vitesse de Page', j'ai décidé de débuter avec quelque chose de simple donc j'ai choisi la ligne 'Minify HTML' ce qui m'a conduit après une recherche sur de quoi s'agit-il vraiment, j'ai trouvé ce qui suit dans l'article : What Does Minify HTML Mean?
Après l'installation de cette extension dans mon navigateur FireFox, une tab a été ajoutée nommée 'Page Speed' comme le montre l'image suivante
Pour tester la vitesse d'une page et voir les suggestions données par l'extension, cliquer sur le bouton "Analyse Performance".
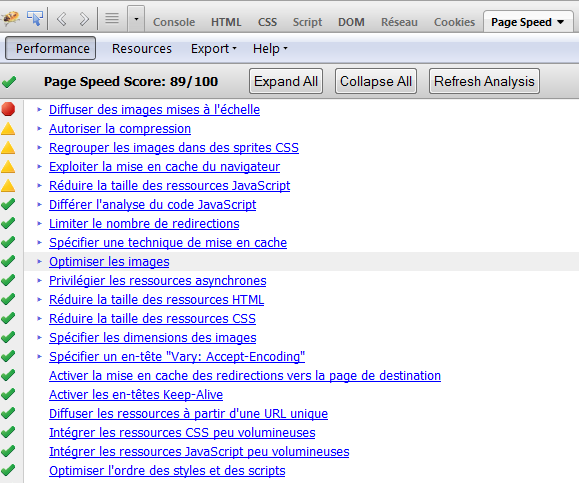
Les suggestions données sont en français ce qui me facilite la tâche.
Je commence par la première suggestion qui est précédée par la boule rouge.
Pour les autres options 'Autoriser les ressources' 'Diffuser les ressources à partir d'une URL unique', 'Exploiter la mise en cache du navigateur', 'Réduire la taille des ressources JavaScript' et Limiter le nombre de redirections concernent des ressources extérieures qui viennent de Amazon.fr, Google Adsense, Blogger et autres.
Mais l'utilisation de ces ressources augmente le taille du site et son temps de chargement ce qui est un point fatal pour son référencement et donc pour son trafic.
Dans le but de optimiser la vitesse de chargement de mon deuxième blog www.leparadissecret.com qui est dédié au développement personnel et bien-être de l'humain, j'ai fait appel à le site gtmetrix.com qui est un site gratuit pour tester les différents aspects de performance d'un site quelconque.
Dans la section de 'Vitesse de Page', j'ai décidé de débuter avec quelque chose de simple donc j'ai choisi la ligne 'Minify HTML' ce qui m'a conduit après une recherche sur de quoi s'agit-il vraiment, j'ai trouvé ce qui suit dans l'article : What Does Minify HTML Mean?
C'est quoi la manification de HTML ?
La Minification (Réduction) dans la conception de sites Web se réfère au processus d'élimination de tous les éléments étrangers au code. La théorie est que, en supprimant l'espace blanc, combinant des éléments, des commentaires et des caractères inutiles dans le code, vous diminuez le chargement de votre page web.Pourquoi on réduit HTML?
La principale raison de minification est qu'il permet de créer un fichier plus petit. Les petits fichiers se chargent plus rapidement et prennent moins de place sur votre espace Web, surtout si votre site comporte plusieurs centaines de pages et de longues lignes de code.Comment je peux faire la manifaction pour mes pages web?
J'ai trouvé qu'il existe une extension 'PageSpeed Insights' qui est disponible pour les deux navigateurs Google Chrome et FireFox sur la page de Google Developper suivante PageSpeed Insights Browser Extensions.Après l'installation de cette extension dans mon navigateur FireFox, une tab a été ajoutée nommée 'Page Speed' comme le montre l'image suivante
Pour tester la vitesse d'une page et voir les suggestions données par l'extension, cliquer sur le bouton "Analyse Performance".
Les suggestions données sont en français ce qui me facilite la tâche.
Je commence par la première suggestion qui est précédée par la boule rouge.
Diffuser des images mises à l'échelle.
Dans cette partie, l'extension a détecté les images qui ont été redimensionnées dans le code HTML ou CSS en sachant que la
diffusion d'images mises à l'échelle pourrait libérer réduire la taille de ma page jusqu'à 72%.
Alors après la modification de cinq images par les six mentionnées la taille de ma page d’accueil a passé de 946 Ko à 791 Ko et mon score a passé de 89/100 à 92/100.
Pour le calcul de la taille des pages, j'utilise gtmetrix.com
Alors après la modification de cinq images par les six mentionnées la taille de ma page d’accueil a passé de 946 Ko à 791 Ko et mon score a passé de 89/100 à 92/100.
Pour le calcul de la taille des pages, j'utilise gtmetrix.com
Pour les autres options 'Autoriser les ressources' 'Diffuser les ressources à partir d'une URL unique', 'Exploiter la mise en cache du navigateur', 'Réduire la taille des ressources JavaScript' et Limiter le nombre de redirections concernent des ressources extérieures qui viennent de Amazon.fr, Google Adsense, Blogger et autres.




Aucun commentaire:
Enregistrer un commentaire